
El equipo de WebImpacto (Daniel Martín Domenech, COO y Pablo Martín Carpio, CTO) ha presentado hoy en el eCommerce Success de Barcelona su taller para la optimización de rendimiento de la web en Prestashop.
Os descubrimos las ideas clave que se han tratado en el taller.
El WPO (Web Performance Optimization) u optimización del rendimiento web, es el conjunto de acciones dedicadas a mejorar la velocidad de carga de la web. El término se hizo famoso cuando el propio Google dio a conocer que la velocidad de carga sería uno de los principales factores a tener en cuenta la hora de posicionar.
La irrupción masiva de dispositivos móviles y el consecuente uso de conexiones de datos móviles, crea necesidades especiales de carga rápida para las webs. El usuario de estos dispositivos, además, se caracteriza por su poca paciencia a la hora de esperar a que la web aparezca en su pantalla.
Es por ello que las nuevas páginas webs (y en especial aquellas dedicadas al comercio electrónico), requieren de una optimización especial que aumente la velocidad de carga: No nos interesa que el potencial cliente abandone nuestra página frustrado antes de saber siquiera lo que contiene.

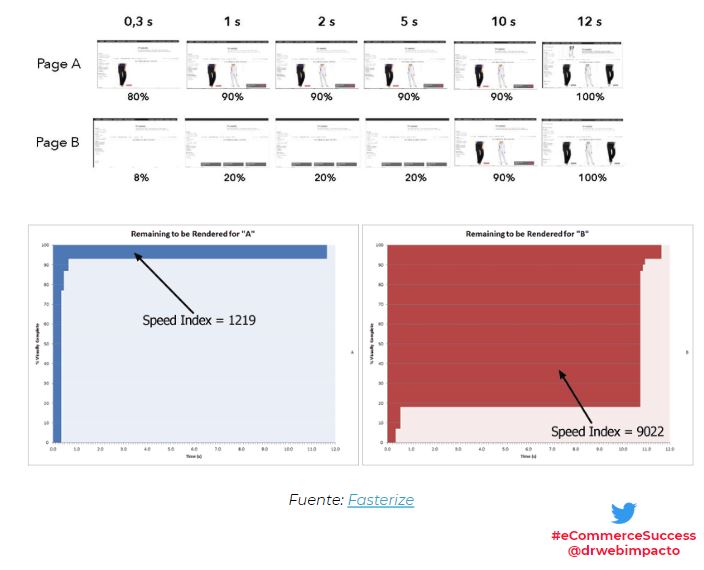
El Speed Index es un valor que puntúa la percepción que tarda en cargar tu web en un primer momento. Como hablamos de percepción, queremos saber en cuánto tiempo recibirá el usuario la información visual. Cuánto más pueda ver el usuario en un tiempo determinado, mejor será su experiencia y menos agotaremos su paciencia.
Hablamos de optimización de JavaScript, CSS, Imágenes y TTFB. Cualquier persona que se dedique a un negocio online reconocerá algunos de estos términos como claves en la optimización del código de su web, ya que es Google quien ofrece recomendaciones al respecto de estos factores.

Puede, sin embargo, que el término TTFB sea algo más desconocido. Hablamos del Time To First Byte, que es el tiempo que tarda el navegador en recibir la primera pieza de información desde el servidor, una vez realizada la petición a éste. La optimización de factores como JS o CSS en Prestashop, puede provocar cargas en el servidor aumentando el TTFB.
En la conferencia hemos tratado posibles soluciones para mantener un equilibrio y mejorar la velocidad de carga de la web en Prestashop.
Es importante, entre otras cosas, mantener nuestro Prestashop actualizado, así como las últimas versiones de PHP y MySQL: en definitiva, estar siempre al día, además de analizar y medir el código de la web con frecuencia, descubriendo las funcionas más lentas para optimizarlo.
En conclusión, mejorar la velocidad de carga de nuestra tienda online puede tener efectos directos en las ventas de nuestra empresa, por lo que es algo a tener muy en cuenta si queremos ser competitivos.
Puedes descargar la presentación completa en PDF aquí.
Artículos relacionados






IA para eCommerce: Innovación con Víctor Rojas y Raúl Segura
12 abril 2024

Descubre las Nuevas Oficinas de Webimpacto
08 marzo 2024

7 curiosidades de Amazon que no conocías
04 octubre 2023

Encuéntranos
 Oficina de Barcelona
Oficina de Barcelona
C/ Electrónica 19, 3A
08915, Badalona (Barcelona)
+34 93 305 35 83
 Oficina de Madrid
Oficina de Madrid
C/ Plasencia 1-17 (Nave 7)
28935, Móstoles (Madrid)
+34 672 022 687
 Oficina de Pécs
Oficina de Pécs
Koller utca 7
7626, Pécs, Baranya (Hungría)
+36 302 198 855
 Oficina de Subotica
Oficina de Subotica
Braće Radić 43
24111, Subotica (Serbia)
+381 63 702 76 61
©2024 Webimpacto Consulting S.L.